Depuis décembre 2010 la manipulation ci-dessous n’est plus nécessaire, Virgin Mobile supporte maintenant les iPhones de manière officielle. Il suffit de connecter l’iPhone à iTunes et d’accepter la mise à jour des informations de l’opérateur.
Attention, cette manipulation ne fonctionne pas avec iOS 4. Pour ce dernier et pour l’iPhone 4 lisez ce billet.
Depuis un certain temps, Virgin Mobile propose un forfait défiant toute concurrence : en partant d’une carte SIM à 1€ (et donc sans téléphone), il est possible de s’offrir 5 heures de communication, des SMS illimités, Internet et des e-mails illimités pour seulement 29,90 €/mois ! À ce prix, il faut savoir deux choses…

L’iPhone et Virgin Mobile
L’iPhone n’est pas officiellement supporté par Virgin Mobile, il faut comprendre par cela que quand on met sa carte SIM dans son iPhone désimlocké, on se retrouve juste avec le téléphone. Il faut bricoler un peu pour le reste. Après quelques recherches j’en ai conclu que Virgin et Apple n’avaient pas de contrat et que, par conséquent, Virgin ne peut pas diffuser sa configuration spécifique via iTunes comme le font les autres opérateurs. Voici comment faire (sur Mac) pour récupérer une configuration qui va bien:
- Récupérez tout d’abord un profil IPCC qui va bien comme celui-là ou comme le mien,
- déverouillez iTunes pour envoyer le profil avec la commande suivante (à taper dans le terminal):
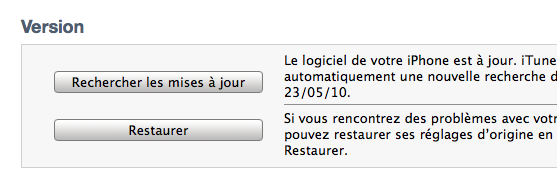
defaults write com.apple.iTunes carrier-testing -bool TRUE - implantez le dans l’iPhone en faisant un [alt] + Clique droit sur le bouton Mettre à Jour et sélectionnez le fichier que vous avez téléchargé.
Et voilà (merci à ForumMobiles.com et à iPhoneFr.com) !

La connexion à Internet chez Virgin Mobile
Enfin, un point très important à souligner avec de s’abonner chez Virgin Mobile… Ils vendent de la 3G/3G+ et c’est bien comme cela que, techniquement, vous êtes connecté à Internet. Par contre, Orange qui vend son service à Virgin (qui n’est qu’un opérateur virtuel) bride la bande passante à 360 kb/s pour les clients de Virgin, on est bien loin des débits maximums théoriques !